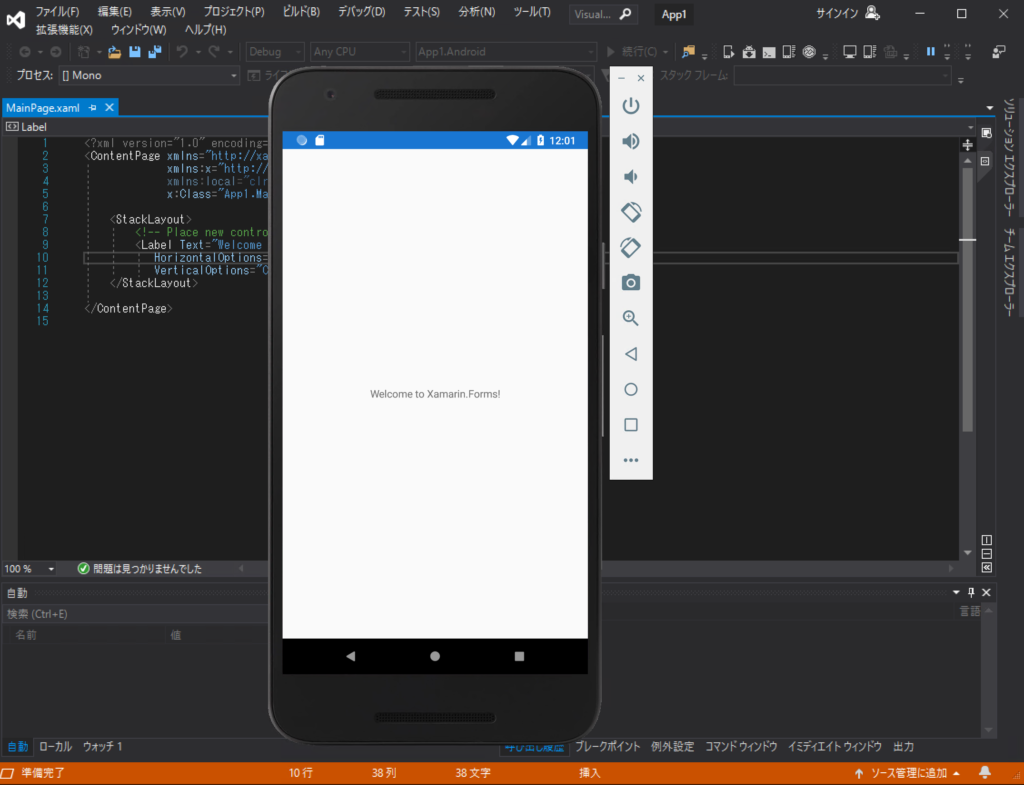
クロスプラットフォーム開発手段の一つであるXamarin(iOS)エミュレータ上でHello World welcome to Xamarin.Forms!を実行させます。Macを持っていなくても最後(リリース)まで出来るんです。そう、Xamarinならね!
そもそもXamarinとは?
2016年2月にマイクロソフトに買収→ライセンス無償化でVisual Studioに付属される。
C#でiOS,Androidアプリ開発等が出来てしまう[Write Once, Run Anywhere]的なやつ
ただ、Mac向け開発やiOS向け開発に関してはXcodeが必要になるので、
原則Macが不可欠ですが、前記事の環境が構築されていればWin機のみで実行可能です
WindowsにVisual Studioをインストール
ここからダウンロード ➡ https://visualstudio.microsoft.com/ja/
VS2019は分かりやすくてすごくイイ! 昔は細かくぽちぽちチェック外して容量セーブしないと50GBとか平気で持ってかれてノートPCだと死活問題だったなぁ…(遠い目)
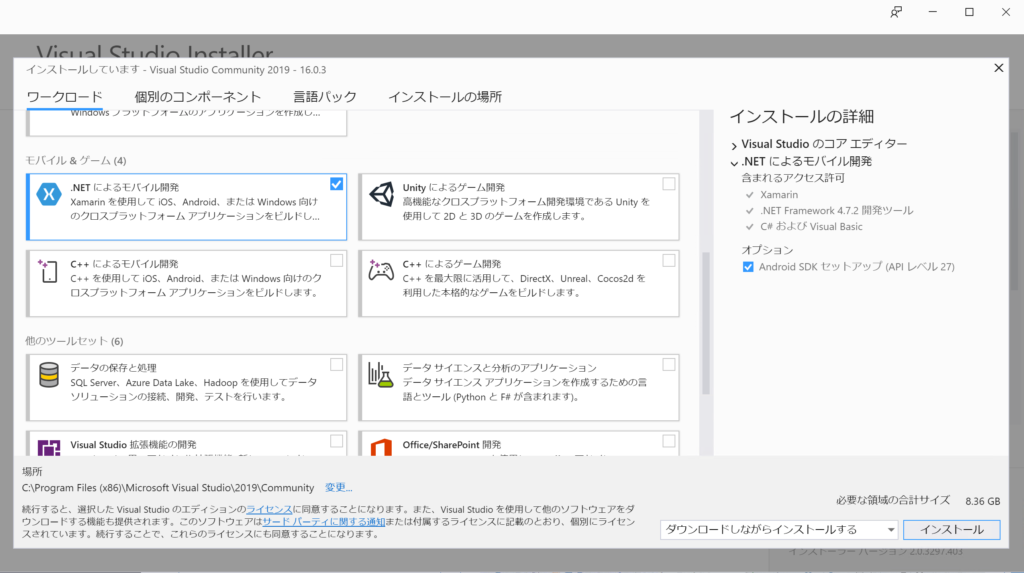
取り合えず今回は.NETによるモバイル開発環境にだけチェックを入れてインストールをクリック
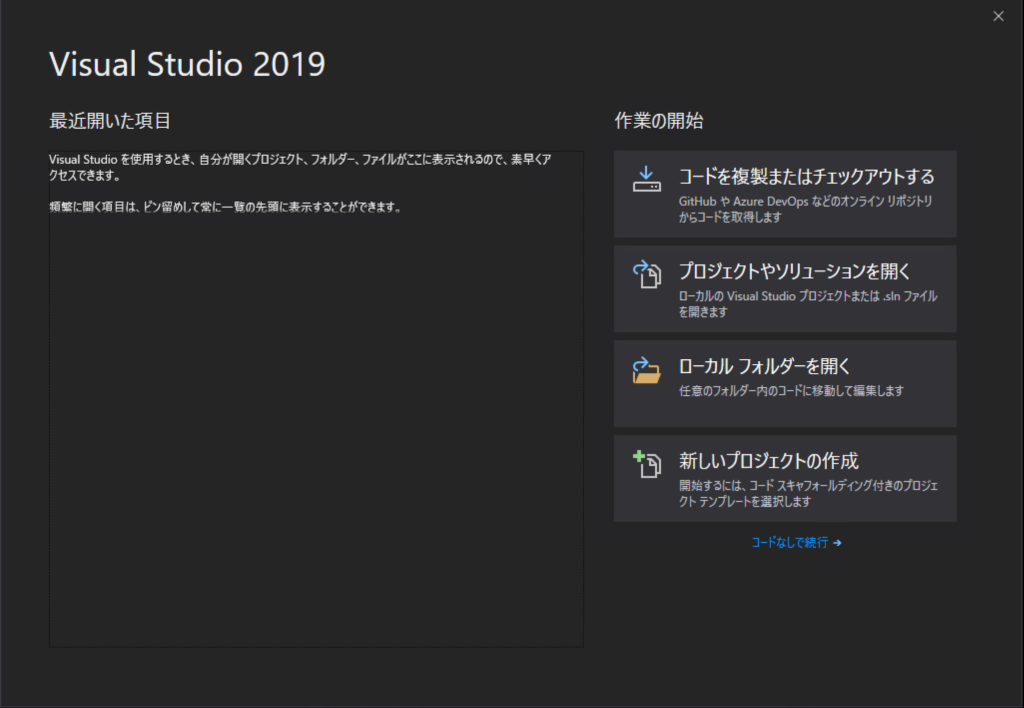
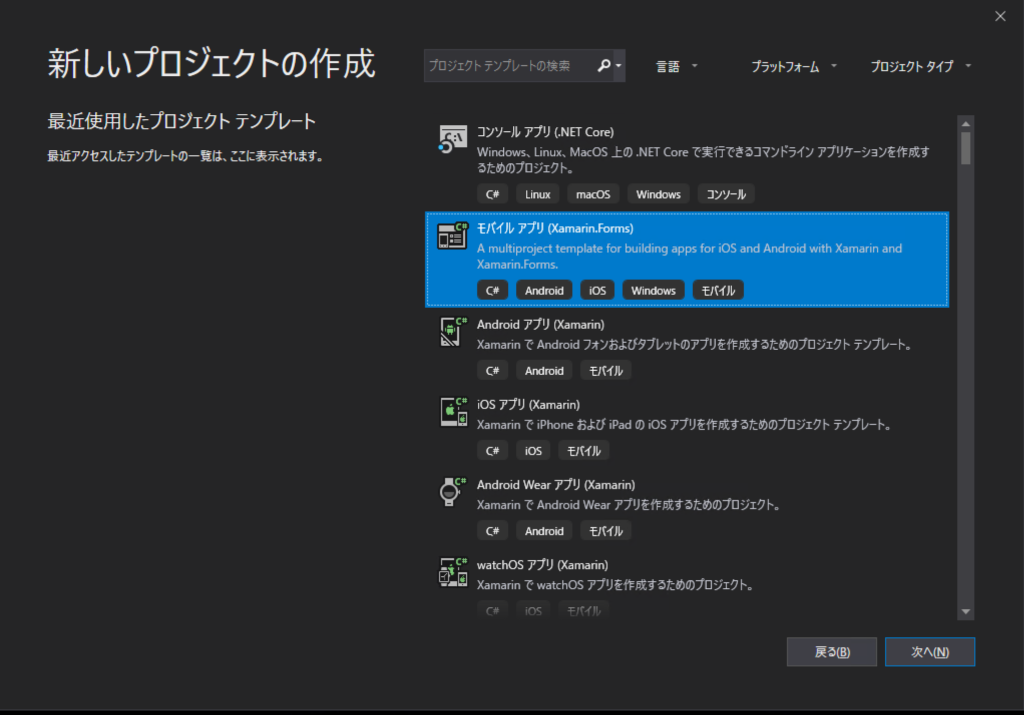
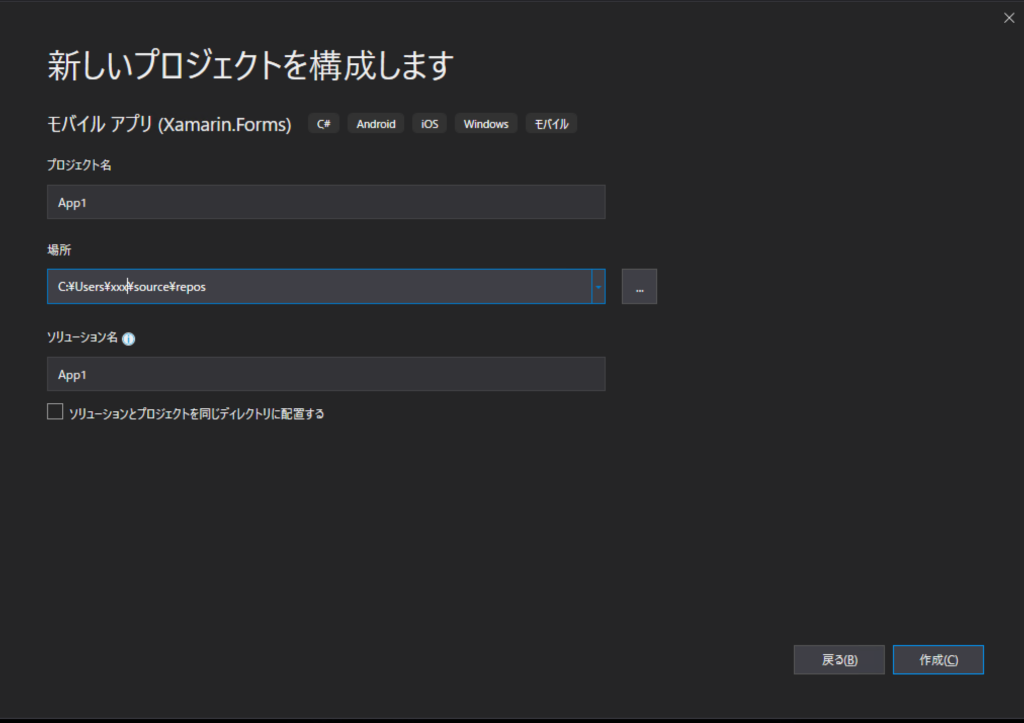
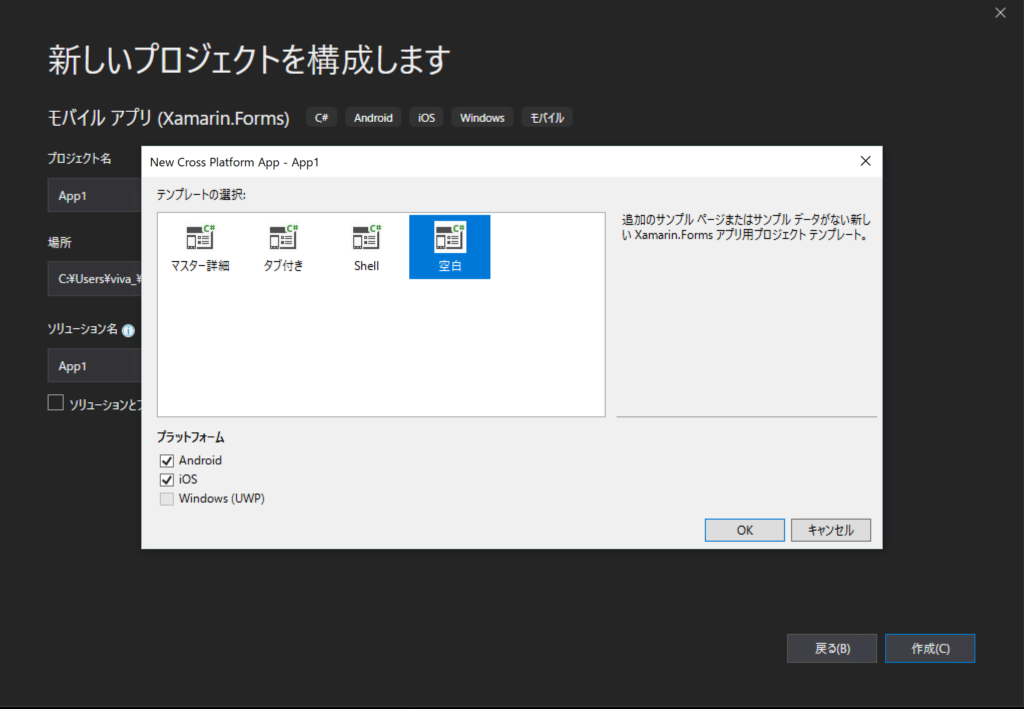
せっかくなのでそのままblank Appを作っときましょう
Android SDKとか足りないものがあればこの段階でインストールできます。
Mac側下準備
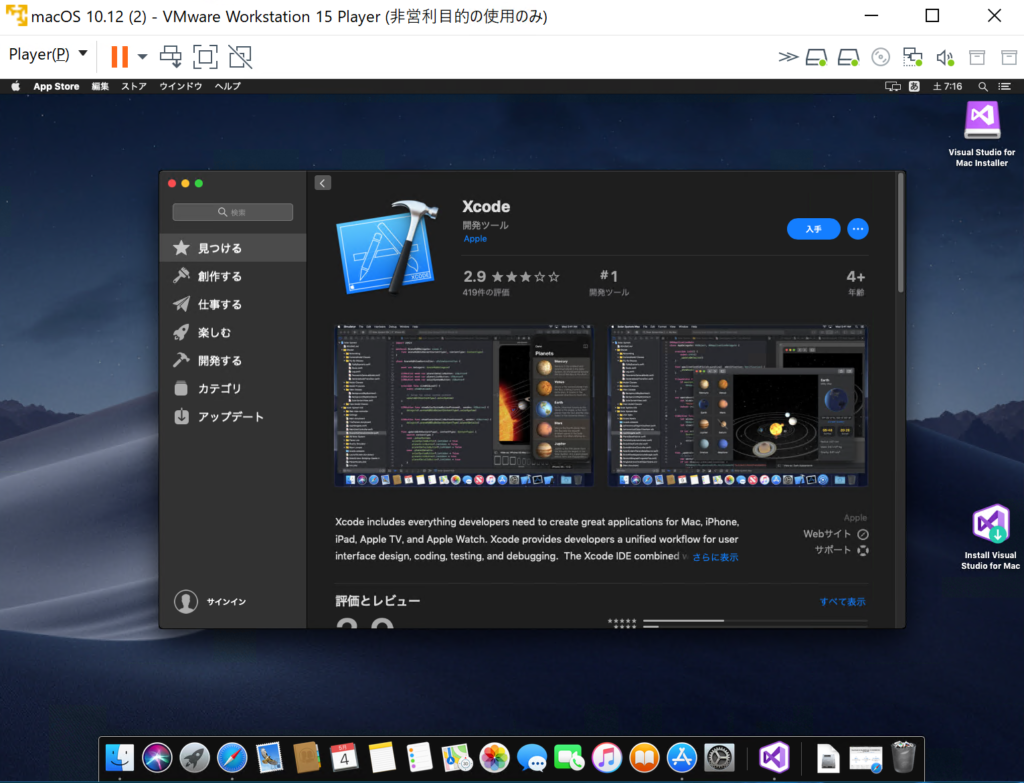
エミュレータを使うにしても実機を使う場合でも必ずXcodeが必要になります。
基本的にAppstoreからのダウンロードで問題無いですが、自動アプデが嫌だったり、
過去Verが欲しい時などはこちらから
今回は通常通りStoreから入手します。
次に システム環境設定 ➡ 共有 ➡ リモートログイン をONにします。
のちのちWIN側から接続するのに必須項目になります
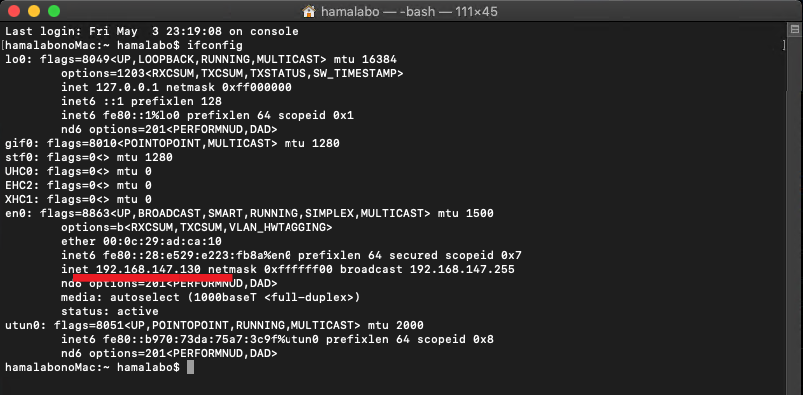
最後に念のためMacに振られたIPアドレスを確認しときます
アプリケーション ➡ ユーティリティ ➡ ターミナル にて下記コマンドを入力します。
|
1 |
ifconfig |
画像赤線部分がIPアドレスです。WIN側で上手く接続できなかった時の保険的作業
本当はVMwareのハードウェア設定でネットワークアダプタの設定をしっかりやっとけばやらずに済むと思われる…
MacにVisual Studio for Macをインストール
まずはここからVisual Studio for Macをダウンロード
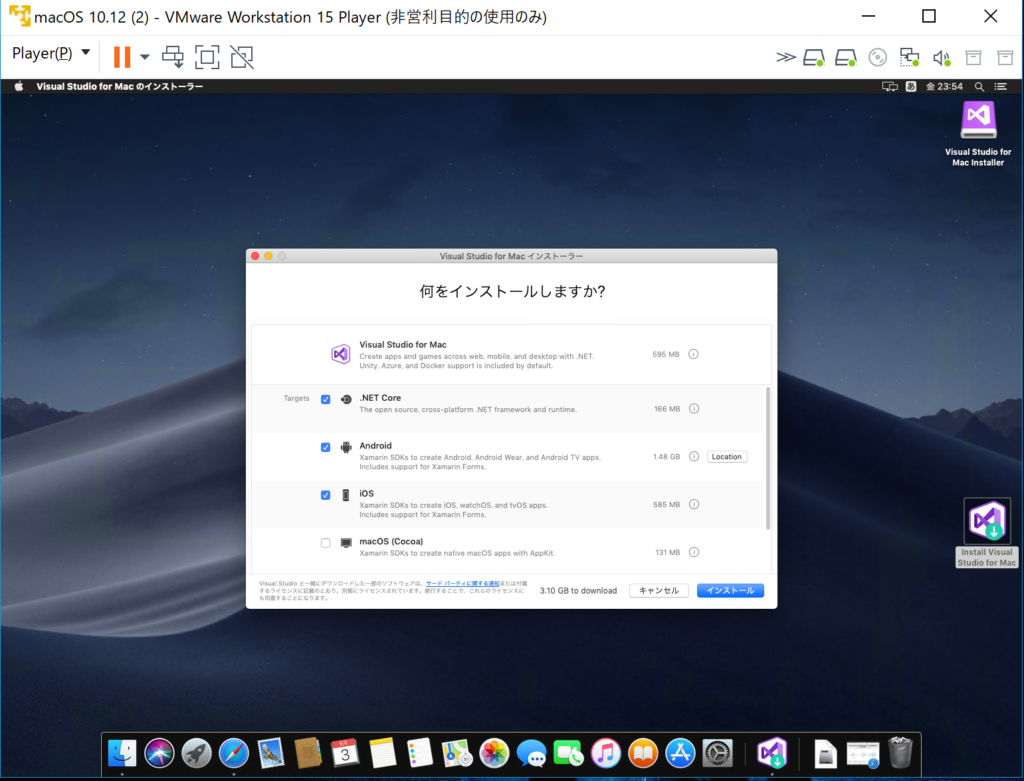
デフォルトで下記チェック内容になってるはずなので、そのままインストールをクリック
☑ .NET Core
☑ Android
☑ iOS
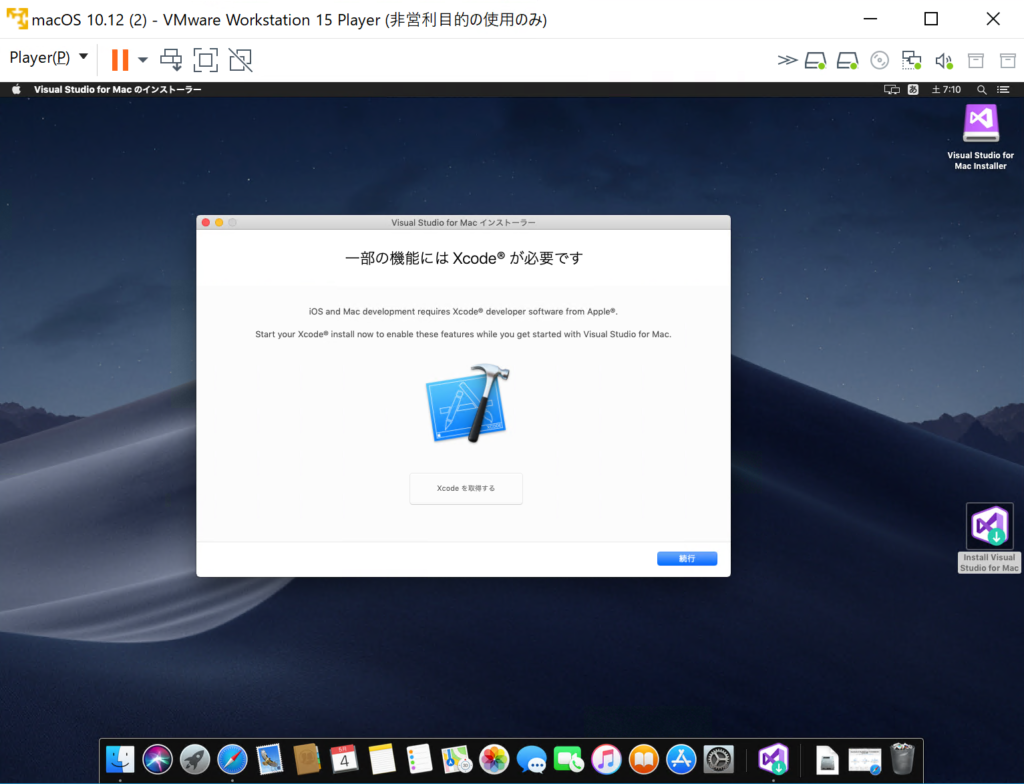
結構長いこと時間かかります…(Xcode入ってないとここで右の画像が出ます)
Windows側Visual StudioからMacに接続する
久しぶりにWindowsに戻りまして、先程作ったBlankAppを開きます
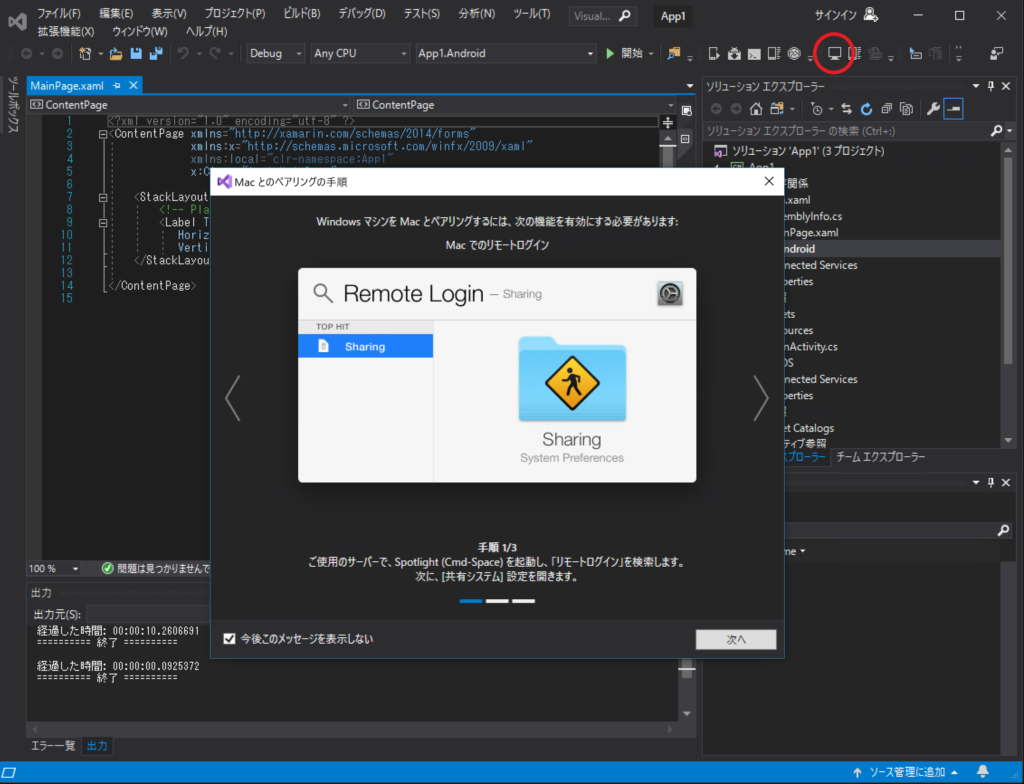
①赤丸で囲ったアイコンからMacとのペアリングを行います。
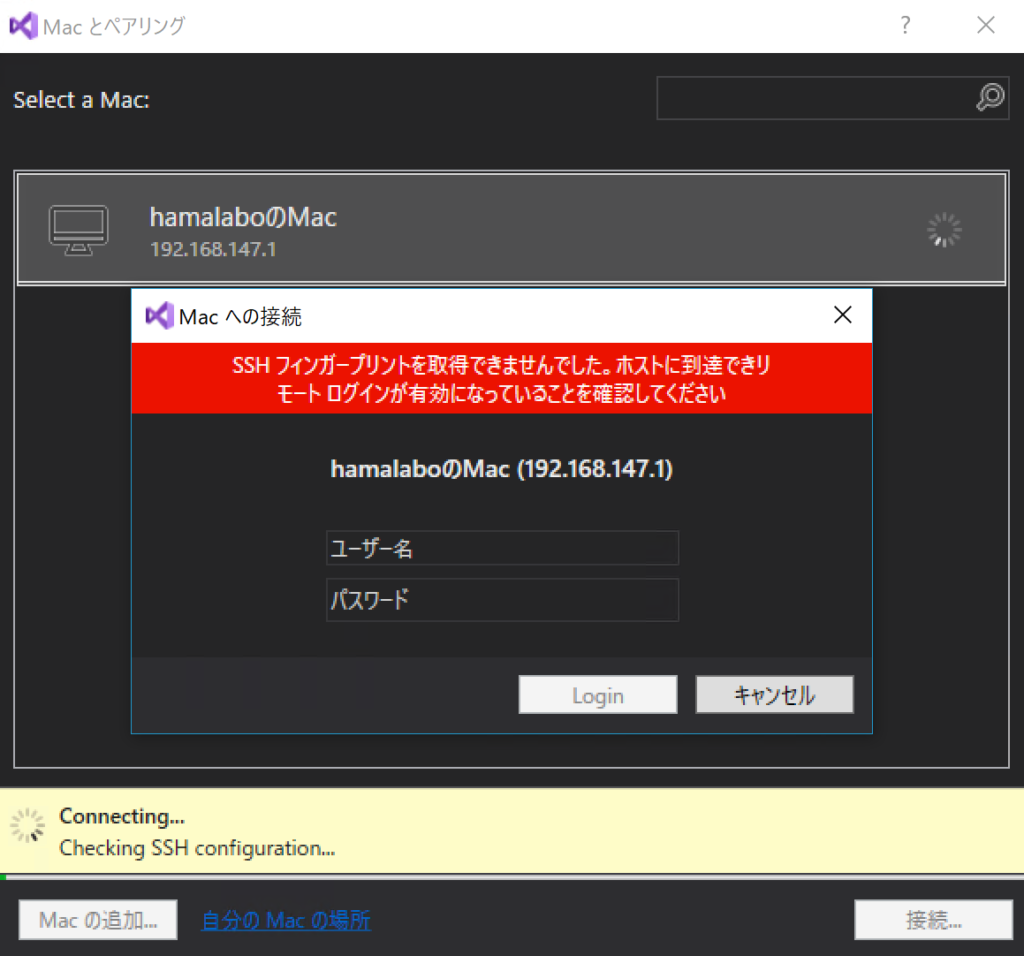
②丁度良くエラーが出てくれた…! さっきコマンドで確認したときに192.168.147.130だったのに、192.168.147.1 と認識してしまって接続がエラーとなっております。ので、この場合一旦キャンセルを押し、左下の[Macの追加]を押します。
③IPアドレスを入力し、追加をしてしばらく待つとペアリングが完了します。
ペアリングが完了すると、デバッグの選択肢にiPhoneSimulatorが出現します。
※今回VS2019入れた端末がディスク容量の関係でXcode入らず最後だけVS2017画像
これでAndroidとiOSの開発環境が無事整いました。
ただこのままだとエミュは動かせますが、実機iPhone上ではまだ実行は出来ません。
レイアウトチェック的な使い方だったり、軽めのアプリなら問題なく動くけど、
やはり実機のぬるぬるは完全再現できるわけではないので、もしも手元にあれば実機でやる方が早いし断然おすすめです
追記:実機デバッグ記事まとめました↓






















コメント
Macないとできないやんけ!!!!
ちくわ氏
>良く見るんだ!!!macは仮想OSだ!Win機しか使っていない!!